Edita el código de Shopify con ChatGPT (Sin Conocimientos de Programación)
Supera los límites de personalización de Shopify con ChatGPT. Descubre cómo rediseñar la interfaz de tu tienda sin miedo a cometer errores. Te lo cuento.
Bienvenido, bienvenida a una nueva edición de Necso, la newsletter en el que te comparto contenido de valor sobre el mundo del Diseño, Negocio, Growth, CRO… y cómo lo aplicamos en Minimalism Brand.
Soy Jesús Castillejo, te dejo por aquí la última edición de la newsletter por si quieres echarle un vistazo.
El post de esta semana es sencillito, pero creo que puede resultar muy útil.
Si en tu día a día trabajas con plataformas como Shopify, y el editor visual ya se te queda corto, este post te interesa. En el artículo de hoy te enseñaré a apoyarte en ChatGPT para generar el código que hará que la interfaz de tu ecommerce pase al siguiente nivel.
Vamos al lío.
Shopify es una plataforma perfecta para crear tiendas online de forma ágil y visual. Nuestro ecommerce, Minimalism Brand, esta creado en Shopify y la verdad es que estamos muy contentos.
Si estás familiarizado con esta herramienta sabrás que puedes personalizar gran parte de la interfaz sin necesidad de modificar el código. Con poquitos clicks puedes montar una estructura de página muy válida, sin embargo, si quieres hacer cambios que van más allá de las opciones predefinidas de tu theme, tendrás que añadir código CHAN CHAAAAN
Pero no temas, estamos aquí para hackearlo.
Si eres team visual y la palabra “estilo” te transporta a la Fashion Week, este post te interesa. Sigue leyendo.
¿Código? No idea
Para muchos de nosotros el código es una asignatura pendiente, pero gracias a ChatGPT vamos a ser capaces de maquillar estas carencias. El amigo GPT va a ser nuestro mejor aliado a la hora de hacer hacer pequeñas modificaciones en la interfaz de nuestra tienda.
El inspector no falla
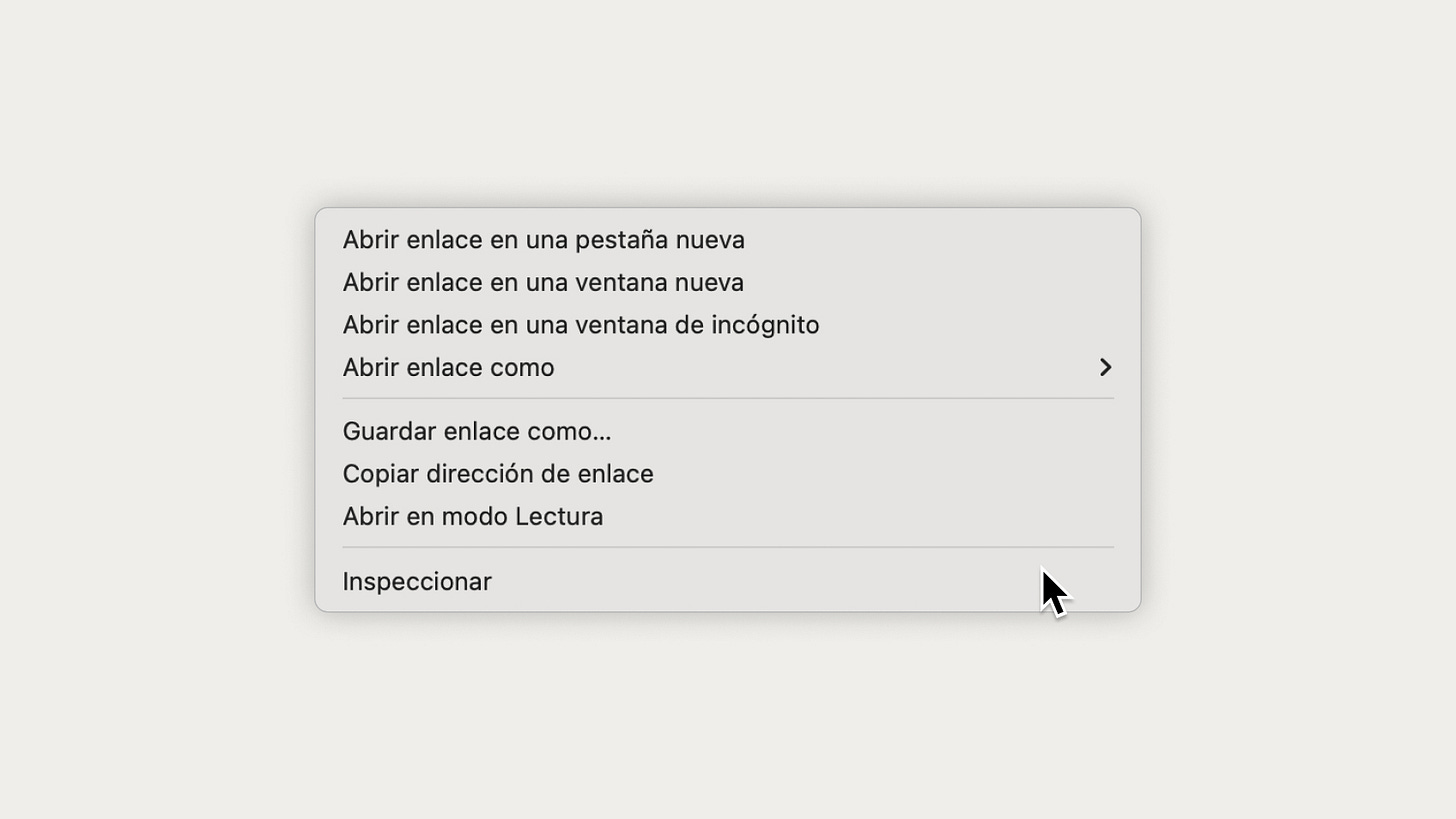
Lo primero que tenemos que hacer es familiarizarnos con los lenguajes que se emplean en las estructuras de página de las webs. Seguro que alguna vez has trasteado con el inspector de tu navegador. Si no es así, puedes ir ahora mismo a probarlo. Entra en cualquier sitio web, clic derecho y clica en inspeccionar.
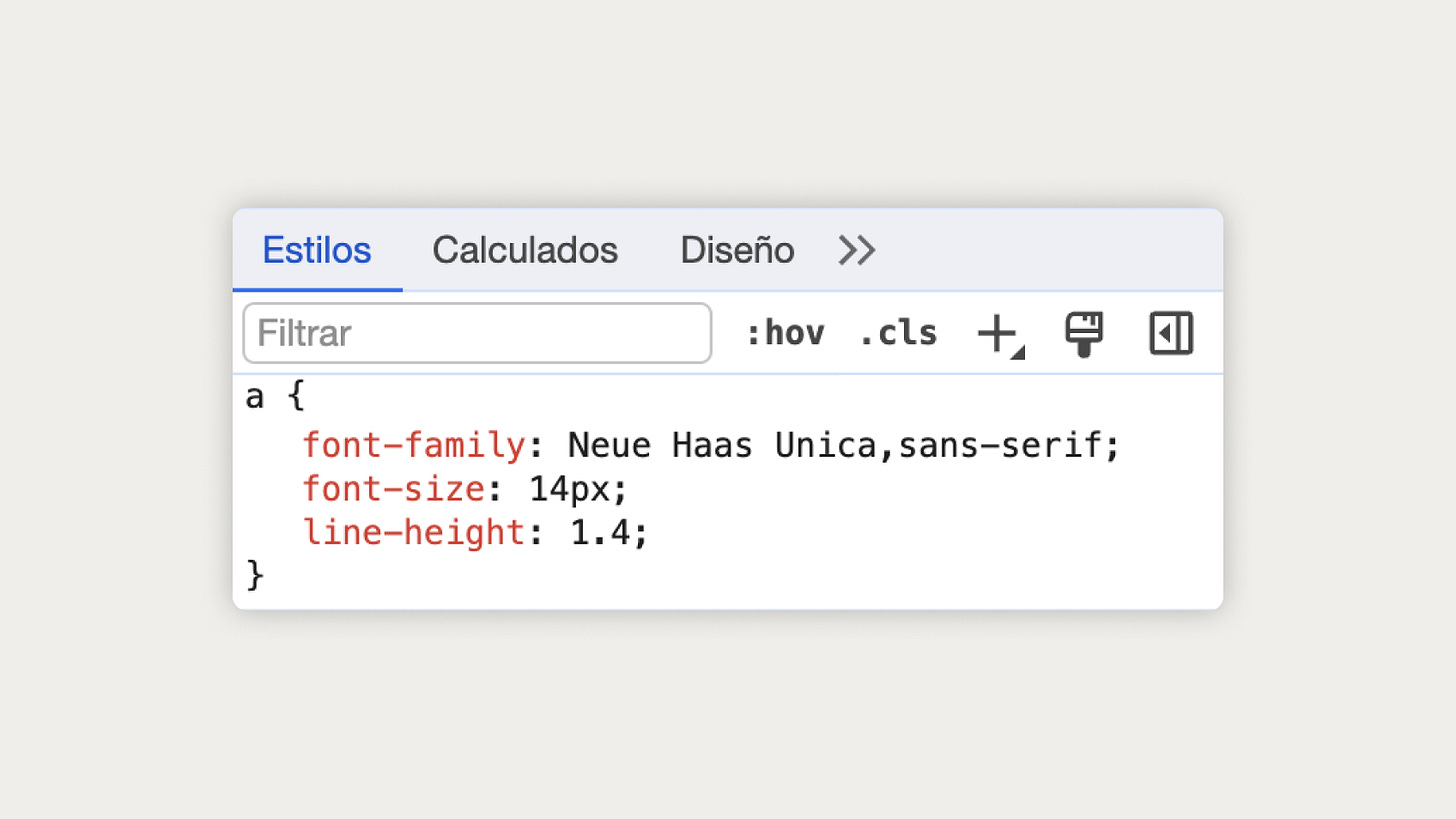
Te aparecerán los diferentes lenguajes que componen la página. Nosotros nos vamos a centrar en el CSS, la parte de Estilos. Desde aquí podremos modificar márgenes, paddings, colores, tipografías… sin temor a comprometer el código, ya que todo lo que modifiquemos se estará cambiando en local, en nuestro navegador.
¿Te equivocas o borras algo que no debías? Refrescamos la página y no ha pasado nada.
Esta es la forma más fácil, y cero peligrosa, para empezar a familiarizarse con estos lenguajes.
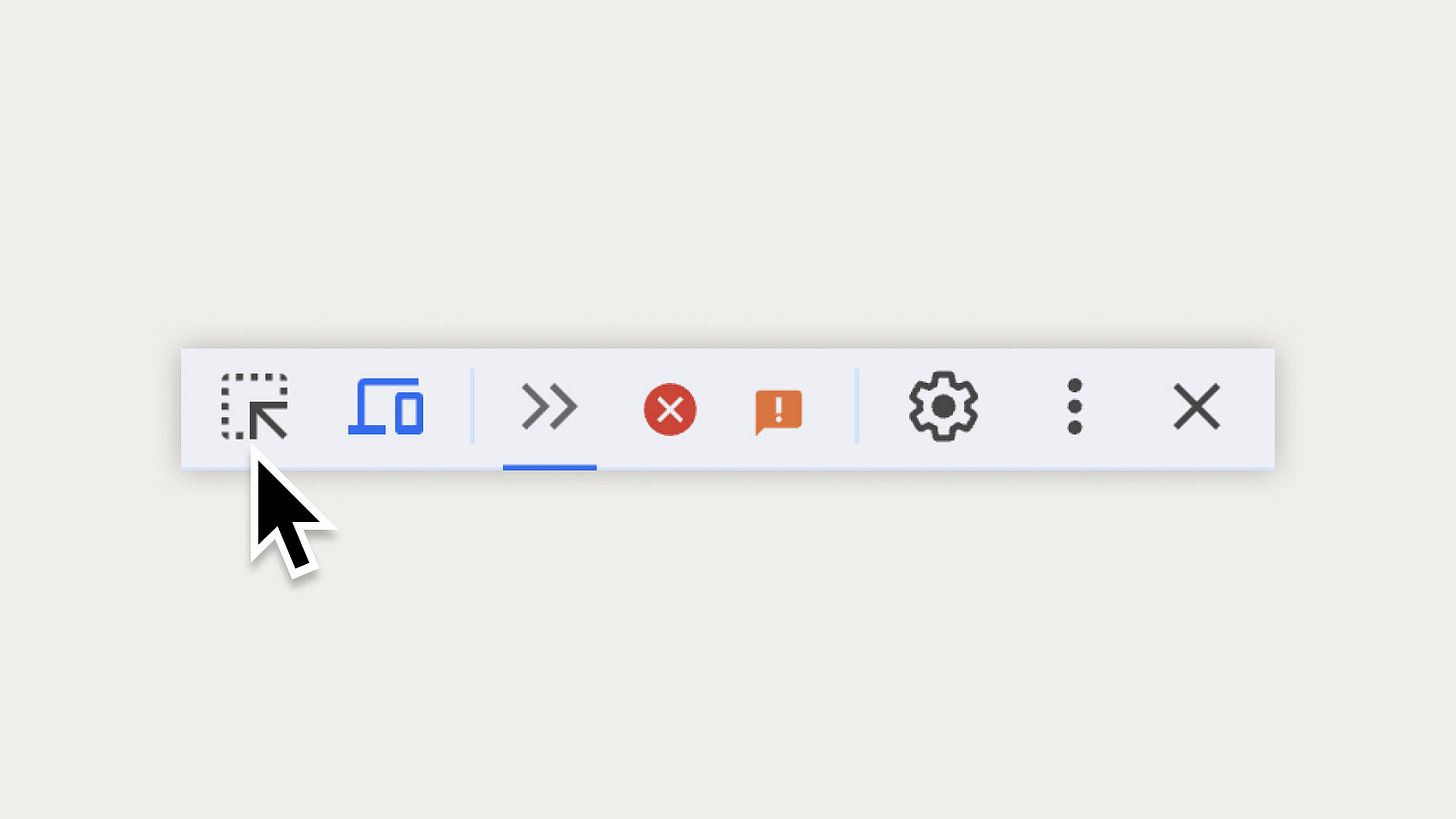
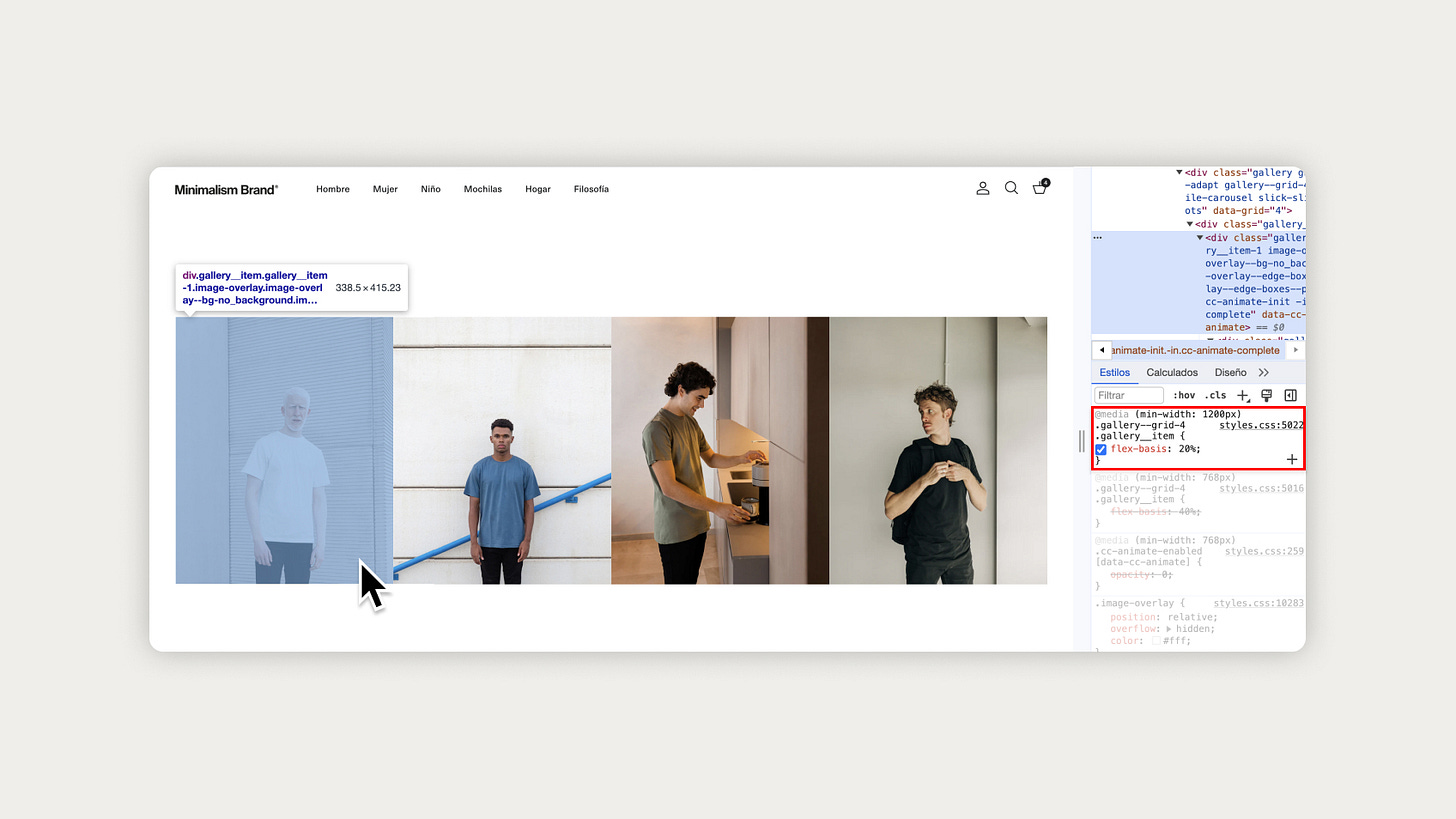
Dentro del inspector hay un botoncito que quizás no conocías. Si clicas en él y acto seguido clicas en el elemento de la página que quieres cambiar, se te mostrarán las líneas de código correspondiente para que puedas empezar a jugar con ellas.
Vamos con un ejemplo real de cómo añadir código a nuestro Shopify apoyándonos en ChatGPT
↓
Caso práctico: Grid Minimalism Brand
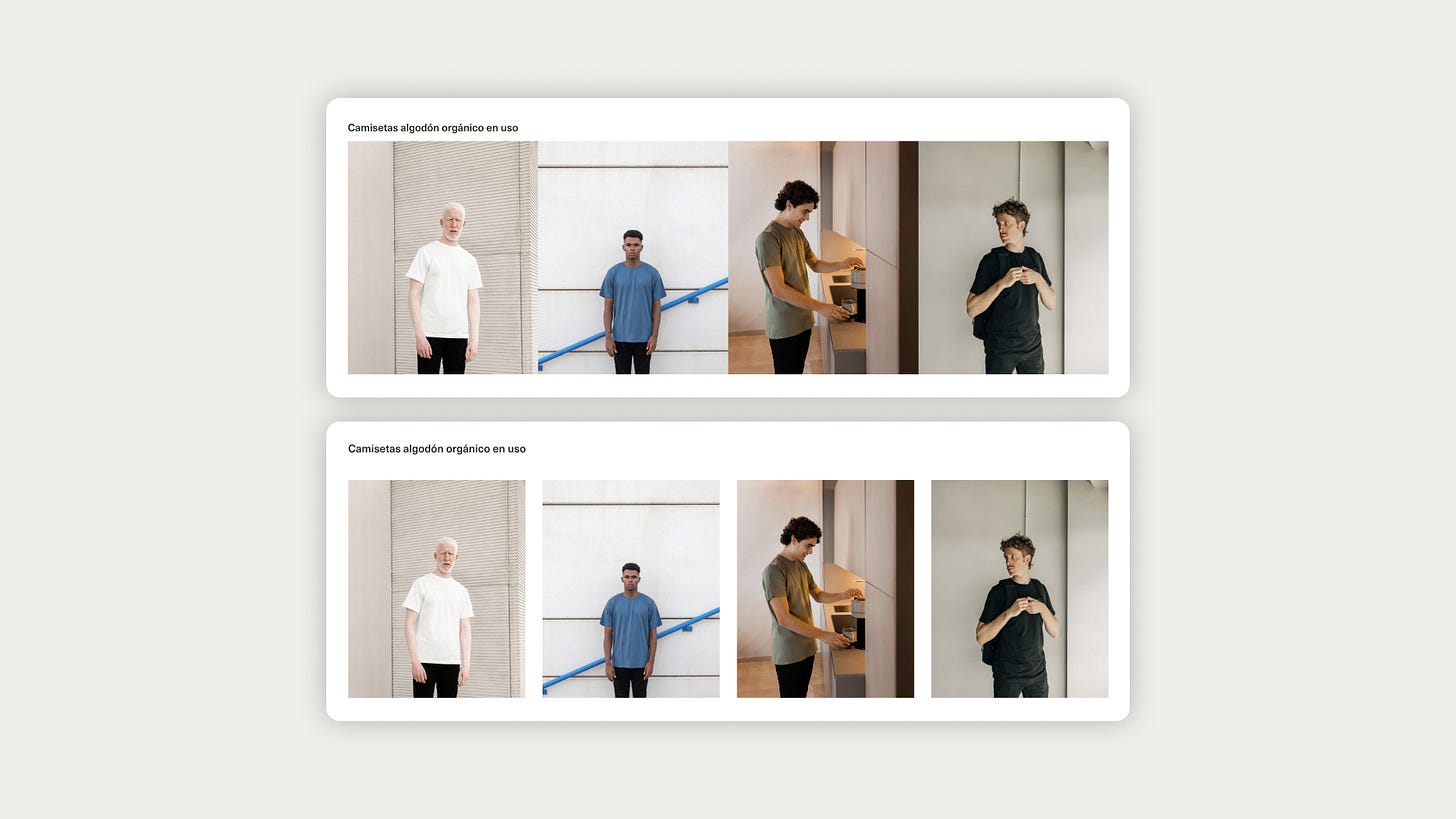
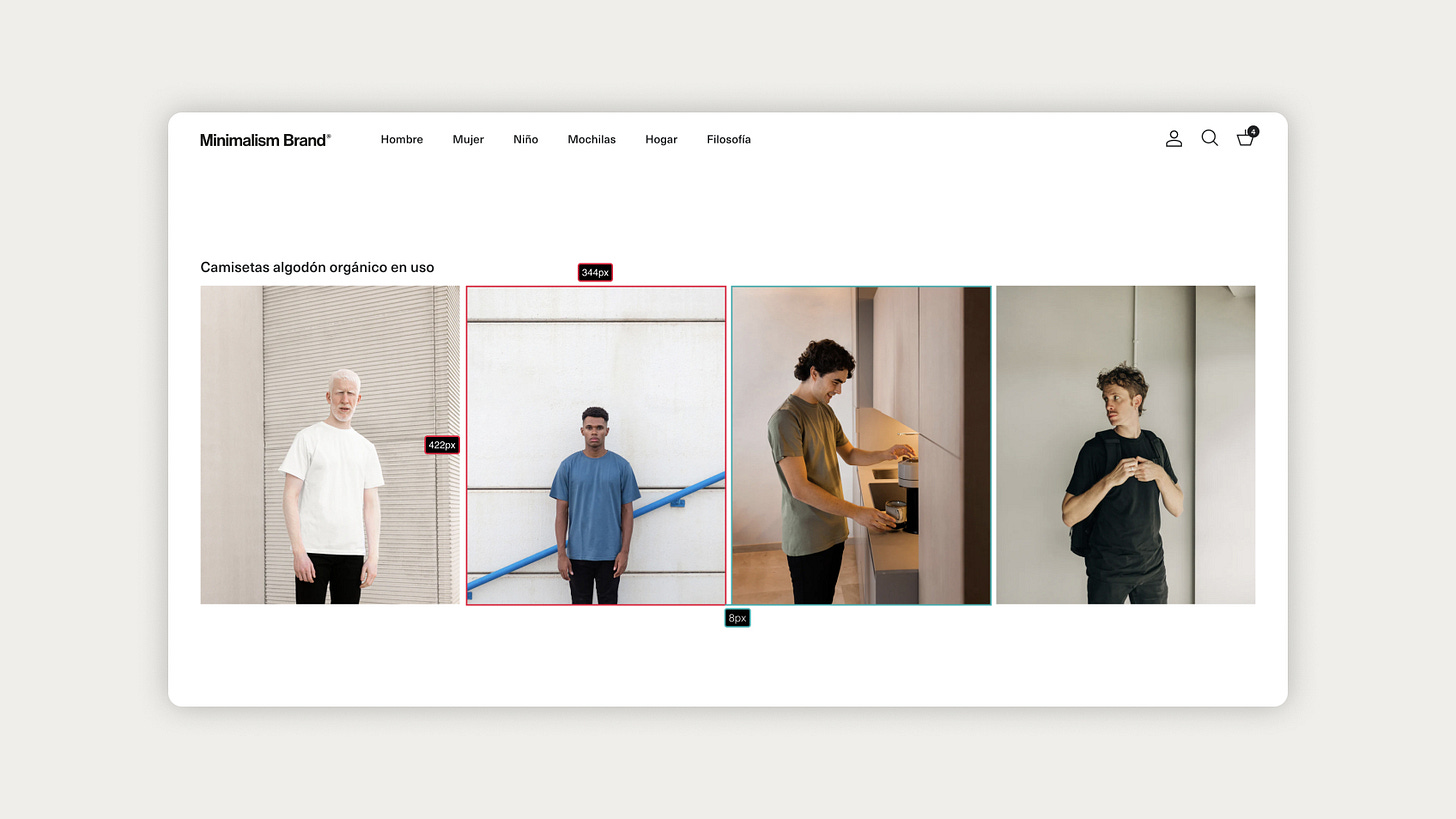
Problemática: queremos dejar un espaciado de 8 píxeles entre imágenes, pero el theme solo nos permite poner las imágenes sin espacio o con un espacio excesivo.
Ok, don’t worry, juguemos con el código.
Entramos en una página de producto, abrimos el inspector, clic en el botoncito, clic en una de las cuatro imágenes del grid y pillamos el CSS correspondiente.
Vamos a ChatGPT y le decimos que actúe como un experto en CSS.
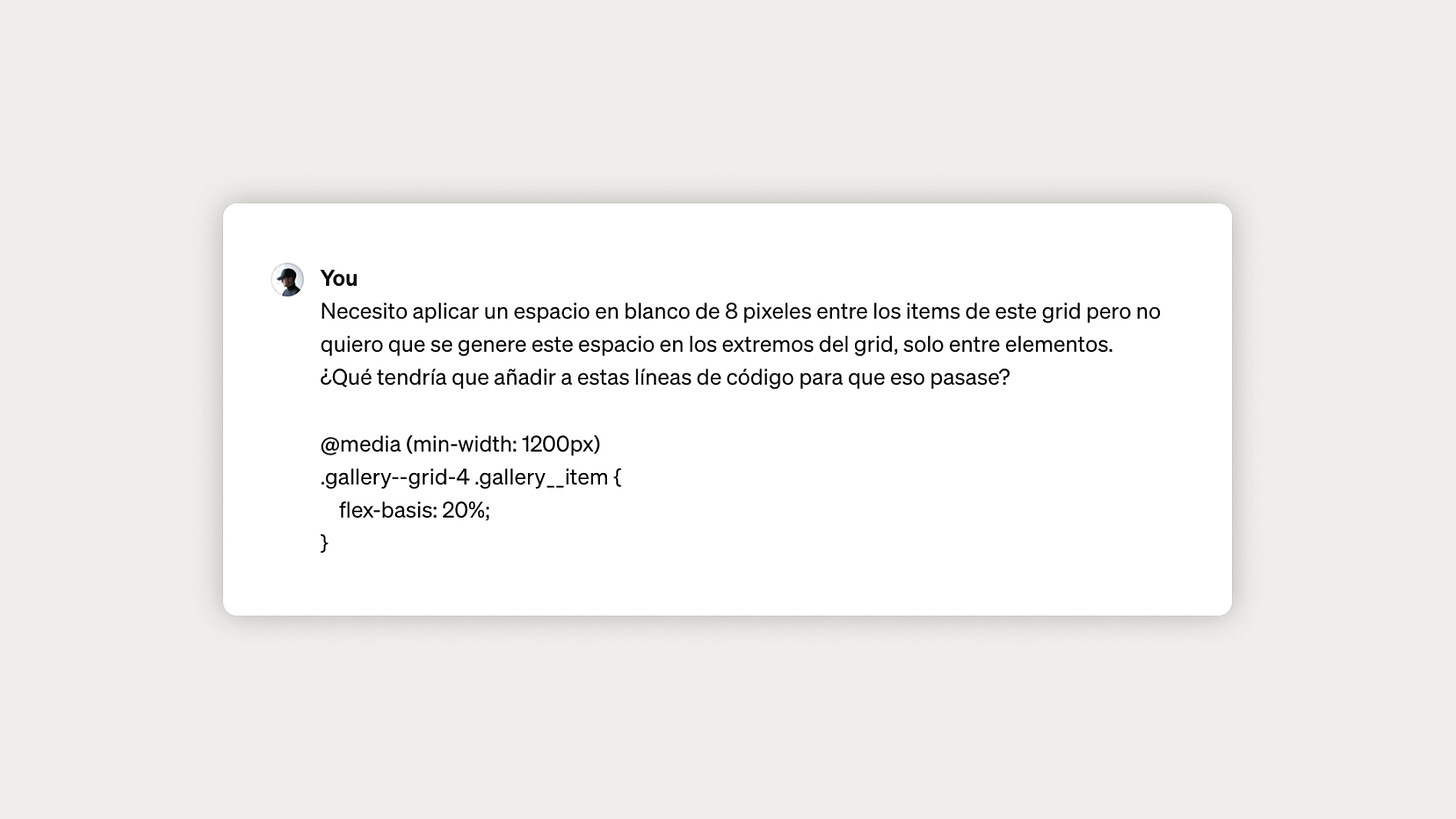
A continuación pegamos el código del inspector y le damos las indicaciones necesarias de lo que queremos conseguir.
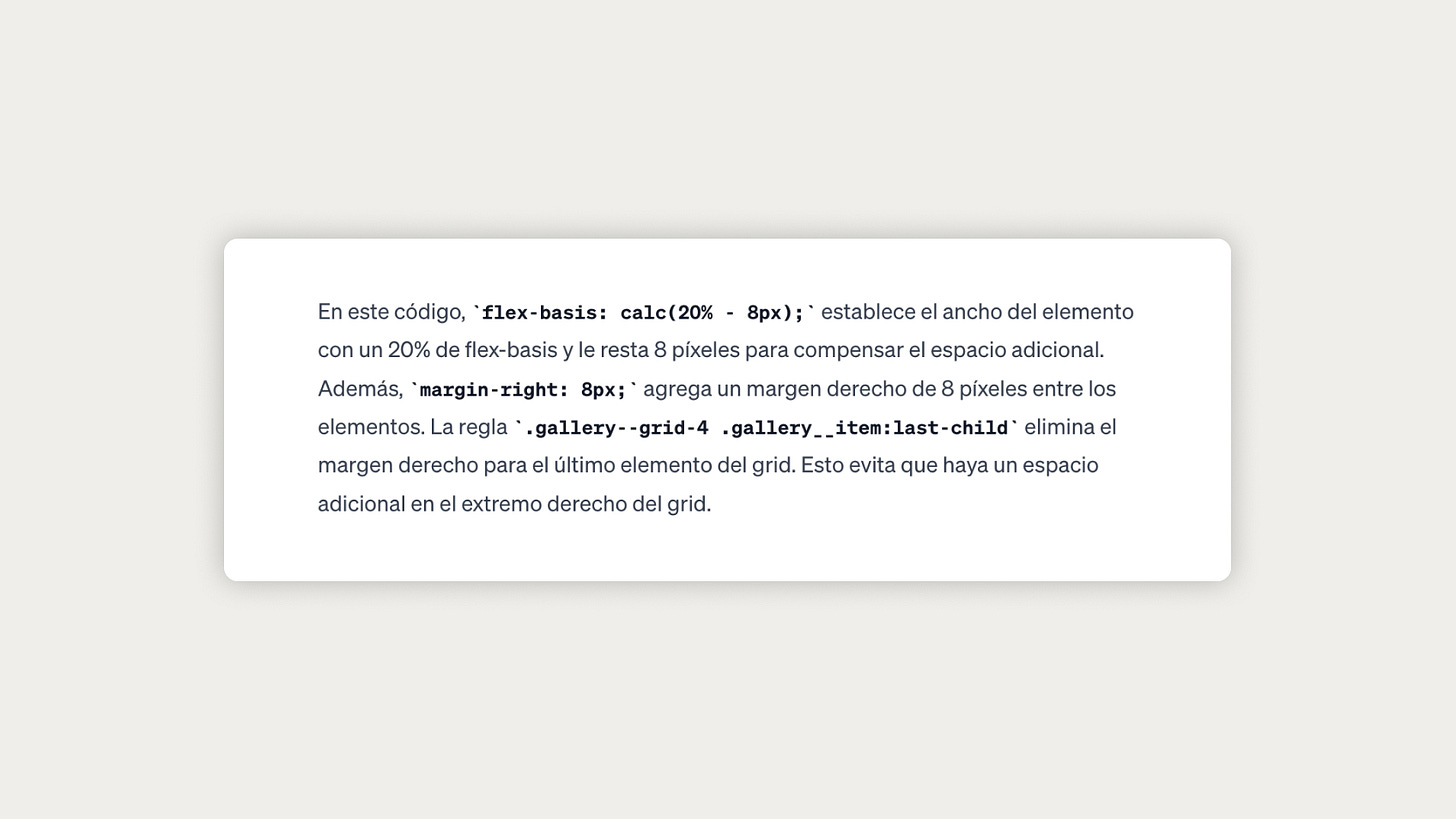
Y TACHAAAN, ChatGPT nos da el código que necesitábamos con anotaciones de lo que significa cada línea de código.
Y además nos da una explicación extensa, lo cual es muy útil para que podamos ir aprendiendo. Una maravilla.
¿Y que hacemos con este código?
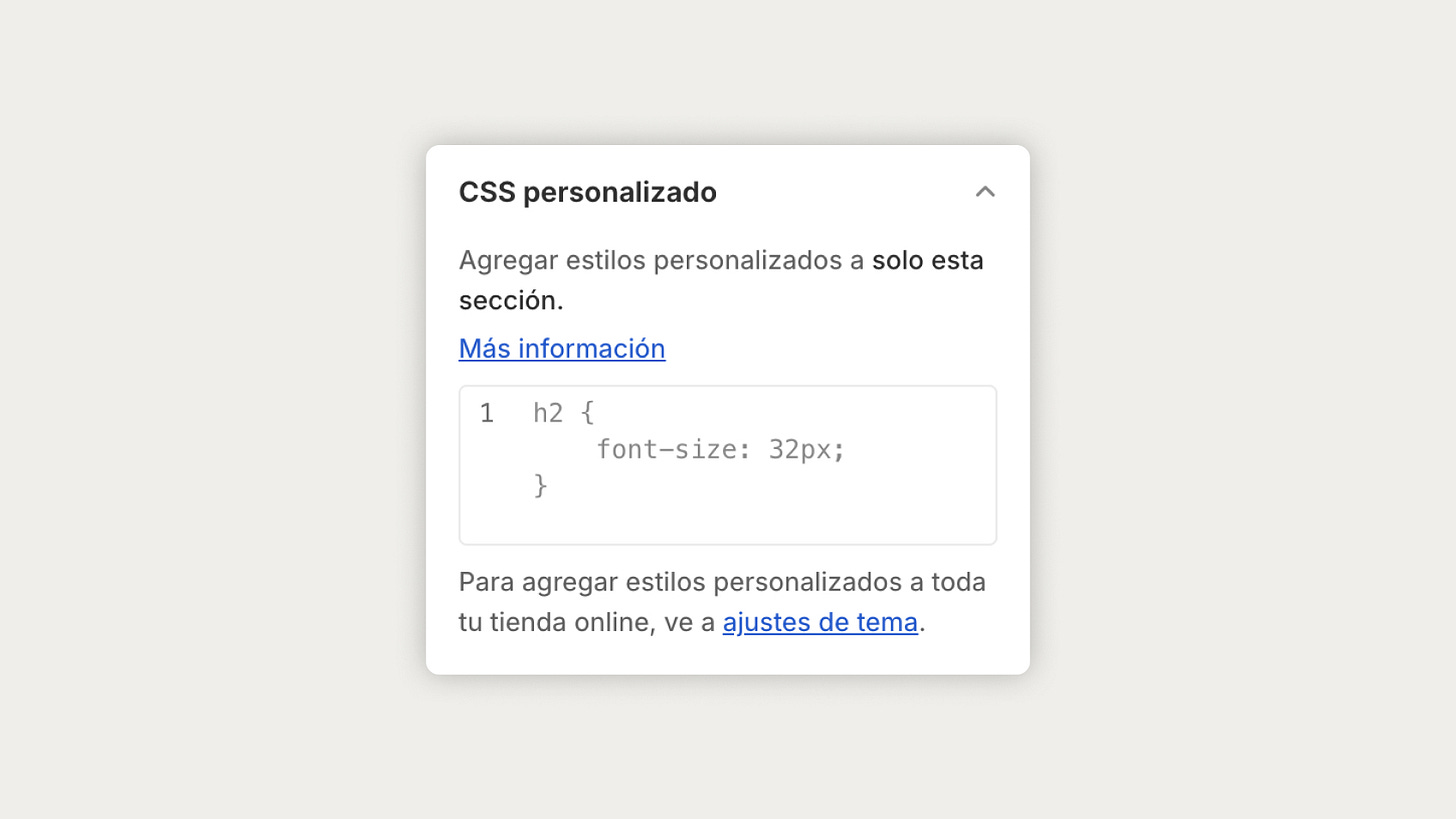
Podríamos añadirlo en a nuestro Shopify desde “Temas > Editar código”, pero no hace falta. Shopify sabe que no somos muy duchos con esto del código, por lo que dentro del editor visual encontraremos un bloque llamado “CSS personalizado” en donde podremos pegar el código CSS sin tener que modificar el código original del template.
El resultado final:
Reflexión
En Minimalism Brand nos apoyamos en un equipo de desarrollo para hacer cambios más complejos, pero quizás tú, si estás empezando y no necesitas “nada loco”, puede que con estos sencillos pasos consigas llevar tu ecommerce de Shopify al siguiente nivel.
Te leo en comentarios.
Contenido de interés
IMPORTANTE: Esto podría afectar a tus campañas de email marketing
Si tienes una base de datos de +5000 usuarios esto te interesa. Gmail y Yahoo está implementando cambios importantes relacionados con la configuración de DNS. Si aún no sabes lo que es Google Postmaster o la reputación de tu dominio, tienes que leerte esto:
Y nada más.
Si te ha gustado el post dale like y comenta, puedes apoyarme invitándome a un café aquí y también puedes seguirme en Twitter y Linkedin.
Un abrazooo